Photoshopでザラついた質感の背景の作り方をご紹介します。
最近よく見かけるデザインですね。ナチュラルなグラデーションに少しざらついた質感を加えたものです。webサイトの背景なんかに使えそうです。
ざらついた質感はPhotoshopのいくつかのフィルターを重ねて作ります。あとはグラデーションを透過して完成です。透過具合によってざらついた質感をコントロールすることもできます。
Photoshopを開き、描画/背景色を初期設定(黒、白)にします。
[フィルター→描画→雲模様1]を適用させます。
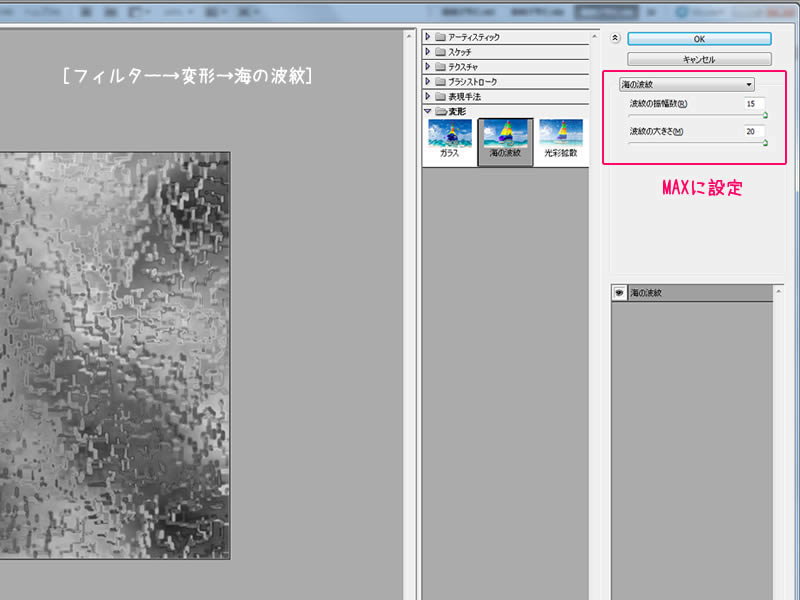
[フィルター→変形→海の波紋]をクリックします。波紋の振幅数を15、波紋の大きさを20に設定しOKをクリックします。
続けて[フィルター→ブラシストローク→はね]をクリック。
スプレー半径25、滑らかさ1に設定し、OKをクリックします。
はねを繰り返し適用させます。
Ctrl+F(繰り返し)を2回クリックします。はねが2回繰り返され、粒状のザラついた質感になりました。だいぶできてきましたね。
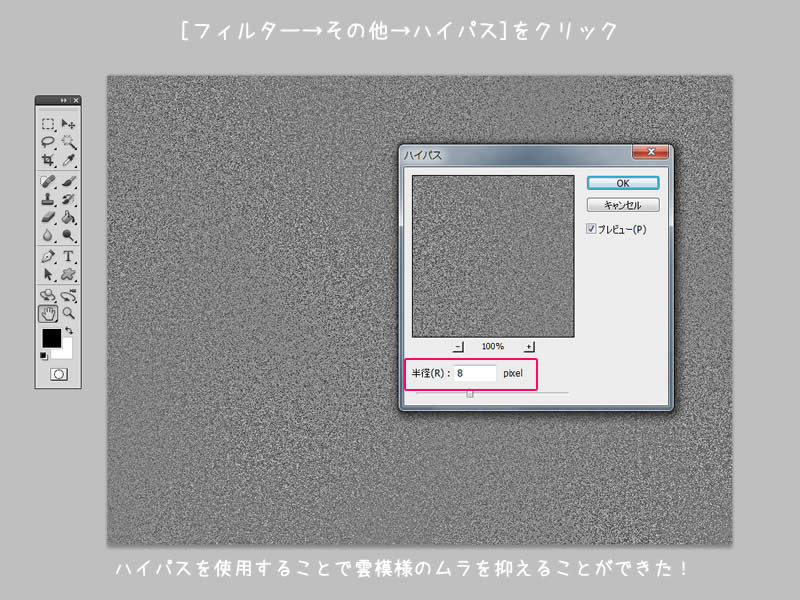
[フィルター→その他→ハイパス]をクリックします。半径を8pxくらいに設定し、OKをクリックします。ハイパスを適用させることで雲模様のムラを抑えることができました。
これでザラついた質感の完成です!あとはグラデーションと馴染ませます。
背景と同じ長方形を作成し、グラデーションを適用させます。
色はお好みで結構です。グラデーションは色の差(彩度、明度)を少なくすることでナチュラルな仕上がりになります。
(関連記事:Photoshopでグラデーションをプロっぽく仕上げる方法)
最後に長方形のレイヤーの不透明度を85%くらいに設定します。
グラデーションが透過し下のザラついた質感が浮かび上がってきました。質感を変化させたい場合は不透明度を調整することで対応できます。
(関連記事:Photoshopのレイヤーの基本を説明)
ザラついた質感の背景が完成しました。
webデザインに合う背景ですね。ちょっと質感を加えるだけでも印象は変わります。
この素材は色調補正で色や明るさを変えることもできます。一度作っておけば幅広く応用が可能です。ぜひお試しください。