今回はPhotoshopで段ボールのテクスチャの作り方をご紹介します。
段ボールのボコボコした部分を表現してありますから、文字やハートなどの図形のパターンとして使ってもいいですね。
写真を配置して、スクラップブック風にしても面白いと思いますからさっそく作り方を見ていきましょう。
上図のカラー設定をした後、新規べた塗りレイヤーで全体を塗りつぶします。
(関連記事:Photoshopのレイヤーの基本を説明)
設定した描画色で塗りつぶした状態です。
[フィルター→アーティスティック→粒上フィルム]を上図の設定をし適用します。
「ラスタライズしますか?」の表示がでますので「OK」を選択してください。
粒状フィルムを適用させた状態です。細かいノイズが入りました。
[フィルター→スケッチ→ハーフトーンパターン]を上図の設定で適用します。
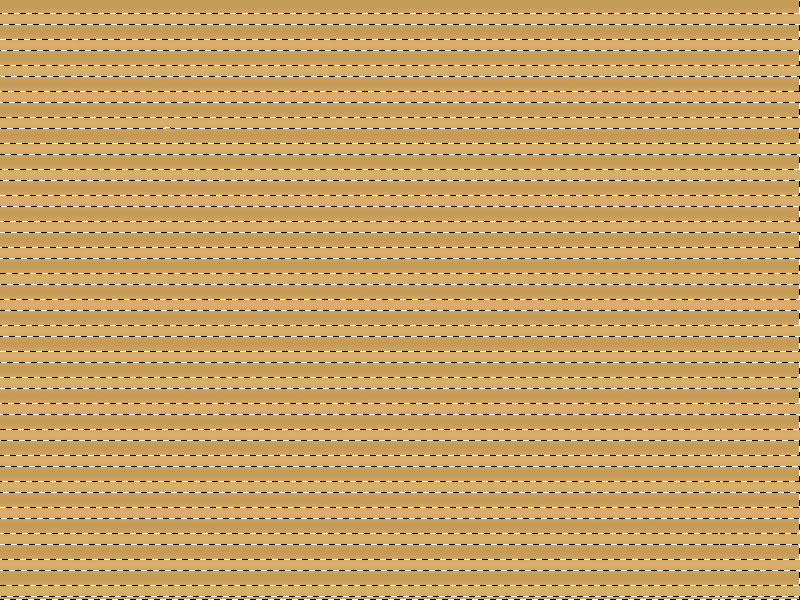
ハーフトーンパターンを適用させた状態です。色の濃淡でできたボーダーができました。ハーフトーンパターンは色描画・背景色で色が決まります。
レイヤーを複製し、見やすくするため、表示を400%くらいに拡大します。[選択範囲→色域指定]で上図の設定をし、色の濃いボーダーの一番濃い部分をスポイトでクリックします。
色の濃い部分だけが選択されました。
[右クリック→選択範囲をカットしたレイヤー]で濃い色と、薄い色のボーダーのレイヤーに分けます。
色の濃いボーダーのレイヤーが一番上にあるので、色の薄いレイヤーを上にドラッグして、一番上に移動します。
分かりややすいように他のレイヤーは非表示にしてあります。色の濃いレイヤーに上図の設定でスタイルを適用し、不透明度を35%にします。
色の薄いレイヤーに上図の設定でスタイルを適用し、すべてを表示させます。
完成しました。色域指定の場所によっては、スタイルの感じが変わってくるので、設定する時はすべてを表示させて、少しずつ調整して下さい。
文字やペンキのハネを加えてみました。図形の切り抜きや、こんな風に文字やイラストを加えて、写真を張り付ければスクラップブック風にもできますね。
使い方は様々ですが、色々と試してみて下さいね。