今回は複数のオブジェクトで画像の切り抜きをする方法をご紹介します。
以前、短形のオブジェクトやパスを使って切り抜くイラストレーターで写真の切り抜きを解説と、文字で切り抜く写真を文字で切り抜く方法(イラストレーター)をご紹介しました。
今回は、一度にたくさんの図形と文字を使って切り抜きをするため<複合パス>というものを使います。
複合パスについては「複合パスとは?」に詳しい説明があります。よくわからない方は先にそちらを参考にするといいですよ。
切り抜きたい画像を用意してレイヤーをロックしてください。今回はカラフルな竹のランチョンマットを配置しました。
文字と図形を好きな位置に配置してください。切り抜く位置を分かり易くするため塗りなしのほうが作業がしやすいです。文字のフォント<HGP創英角ポップ体>
背景画像をロックしておくと、文字・図形の変形や移動が行いやすいですね。
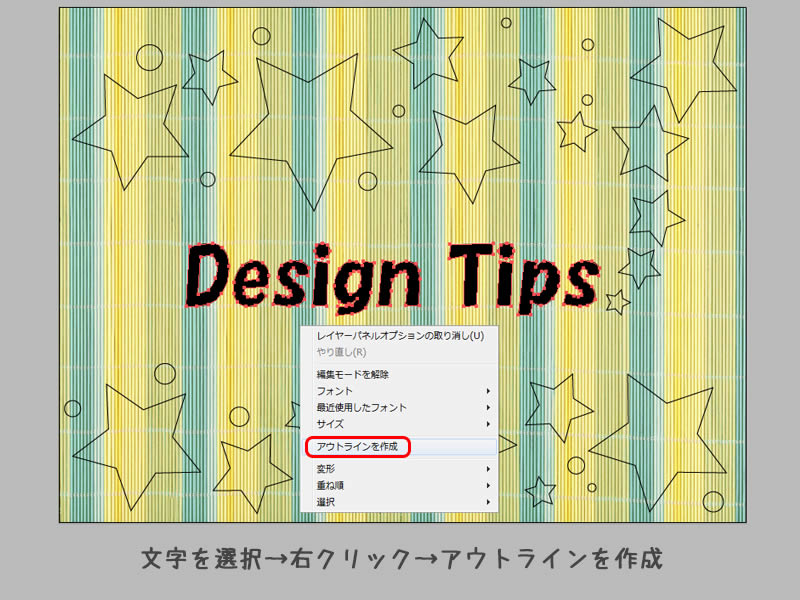
文字をアウトライン化しないと、他のオブジェクトと一緒に切り抜きができないので[右クリック→アウトラインを作成]で文字をアウトライン化します。
(関連記事:イラストレーターの文字のアウトライン化について)
このままでは切り抜きができないので<複合パス>を使って、文字と図形のオブジェクトを一つにまとめます。
[オブジェクト→複合パス→作成]で文字・図形のオブジェクトが一つにまとまりました。
複合パスが作成された状態です。
オブジェクトのレイヤーが<複合パス>となってまとまってますね。
クリッピングマスクを使って切り抜きをします。
背景画像のロックを解除して、すべてを選択したら[オブジェクト→クリッピングマスク→作成]で画像を切り抜きます。
完成しました。
ただのランチョンマットでも、こんな風に切り抜くだけでかわいくなりますね。今回は切り抜きがメインだったのでシンプルなデザインですが、いろいろと応用が利くと思います。
切り抜くだけでなく、イラストを足したりふちどりを付けるとメリハリがつくのでいい作品がきあがりますよ。