这次将为大家介绍如何在Illustrator中沿着对象(路径)输入文字。沿着路径输入文字,就能使文字按照直线、曲线的开放路径和图形的封闭路径来排列。
本次教程将说明沿着图形(圆、方形、星形等)的封闭路径输入文字的方法。关于沿着曲线和直线等开放路径输入文字的方法可以参考《如何沿着路径输入文字》一文。
参考上图画一个椭圆之后,选择“路径文字工具”,在路径上点击。
用“路径文字工具”点击路径后,就会像上图一样,路径上会出现光标,而椭圆线会消失变成参考线。
变成这种状态后,此后输入的文字就会沿着椭圆排列。
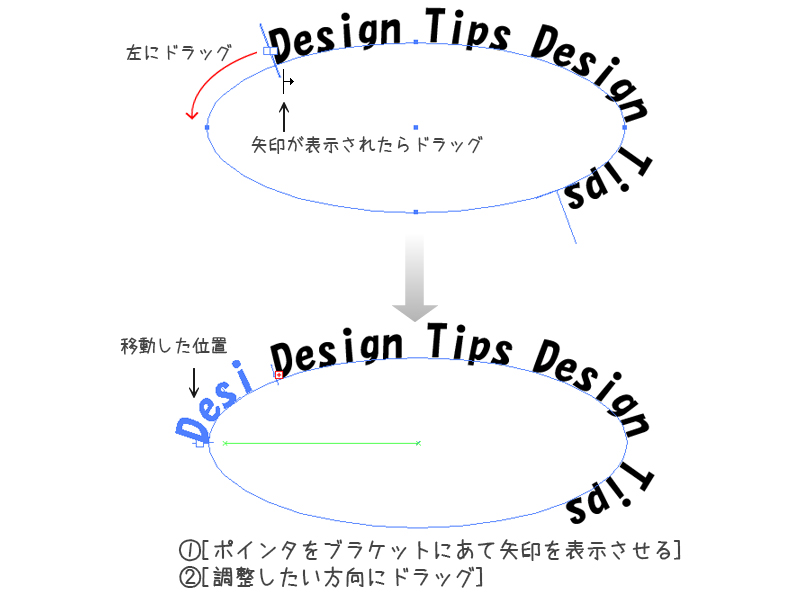
拖动上图中显示的括号线,可以左右移动文字位置,或者将文字移动到椭圆里面。
图中的文字稍微偏右,现在把它稍微移向中间。
光标靠近起始括号时,光标上会显示小箭头。参考上图,将文字向左拖动。
※后面还会进行位置微调,现在只要拖动到大致位置就行了。
※上图中的红色小方块表示文字被隐藏了。由于step04中拖动了开始点的位置,显示长度变短的文字变成了溢出路径的状态。
现在,点击终点括号,将文字向左拖动。
中心括号可以左右移动,便于将文字对准中间位置。
中心括号不仅能向左右移动,将其拖到路径里面还能翻转文字将其移动到路径内侧。
文字移动到路径里面后,也可以用相同的方法调整位置。
由于文字的一部分被隐藏了,可以在“字符面板”中缩小文字间距。
这次我不想改变文字的大小,所以不会改变字符大小,而是改变字距调整的数值。
选中路径文字,双击文字工具打开路径文字选项。
上图列出了应用各种效果后的文字。文字位置的调整也与目前相同。
应用“对齐路径”后,文字的位置就变成上图中那样了,而此时只有位置调整,效果与目前的效果相同。
按照这种方法在正圆和星形的图形上添加了文字。像星星这种弯曲角度较大的图形,需要通过调整间距使文字排列更美观。
只要是路径状态的话,不论什么样的图形都能使文字按其路径来排列,所以大家可以把文字排列成自己喜欢的形状。
文字的调整虽然有些繁琐,但调整后能完成非常棒的设计,大家一定要试试不同的图形哦。













 15 个作为设计师必须会用的免费字体
15 个作为设计师必须会用的免费字体 30 秒将照片转为棕褐色调的方法 3
30 秒将照片转为棕褐色调的方法 3 使用 Photoshop 制作胖胖鲜艳 Logo
使用 Photoshop 制作胖胖鲜艳 Logo 不使用钢笔工具绘制七星瓢虫插图的方法
不使用钢笔工具绘制七星瓢虫插图的方法 微凹猫脚印的设计(Photoshop)
微凹猫脚印的设计(Photoshop) 使用 Photoshop 制作凹凸 Logo 与纹理
使用 Photoshop 制作凹凸 Logo 与纹理 30 秒将照片转为棕褐色调的方法 2
30 秒将照片转为棕褐色调的方法 2
 English
English Deutsch
Deutsch 日本語
日本語 简体中文
简体中文